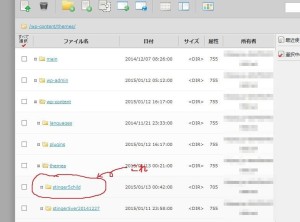
先日相撲部屋.linkとこのブログのWordPressテーマをSTINGER5に変更したのだが、今後カスタマイズするにあたり子テーマを作成した方がいいようなので取り急ぎ作ってみた。
①子テーマ用のフォルダ作成
②「style.css」の作成とアップロード
- テキストエディタで「style.css」を作成。記述は以下の通り。
@charset "UTF-8"; /*--------------------------------------------------------- Theme Name: Stinger5-child Template: stinger5ver20141227 Description: Customize css for stinger5 Author: (自分の名前) Author URI: (自分のサイトURL) License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: Version: 20141227 (for stinger5ver20141227) ---------------------------------------------------------*/ @import url('../stinger5ver20141227/style.css');※使用しているSTINGER5のバージョンを確認して必ずそのバージョンに合わせること(特に4行目の「template:」と、最後の行の「@import url…」の部分)
- 出来上がったstyle.cssを①で作った子テーマ用のフォルダにアップロードする。
③親テーマのファイルをコピーする
- 親テーマのフォルダ(stinger5ver********)内のファイルのうち、「function.php」と「style.css」を除くすべてのファイルを子テーマフォルダにコピーする。
- 特にfunction.phpは絶対にコピーしないこと。コピーしてしまうとブログが真っ白になります(笑)
子テーマのfunction.phpを弄りたい場合は、以下の内容でfunction.phpを作成しておいて、子テーマでのみ動かしたいソースを後から書き加えればよい。<?php (以下に子テーマのみで動かしたいfunctionソースを記述)
最後にダッシュボードで子テーマを有効化させれば完了。
最初は難しいかなと思ったが、やってみると意外と簡単だったw
これからどう弄ろうか…